Last March 20, it was a holiday in Japan, which means I had 3-day weekend. I must admit, that I really missed doing personal side-projects. Work has almost taken most of my time, and during weeknights I just want to spend time with myself or with my fiancee. During weekends, I just go out and cycle. These activities keep me sane because of work. I think my situation has gotten worse the past months, but I know I’ll get by will be alright.
Now, in order to check and test if my coding skills are still intact, I decided to build a yet another COVID-19 tracker. There’s already many out there, but I’m creating this for my own sake and sanity.
Template
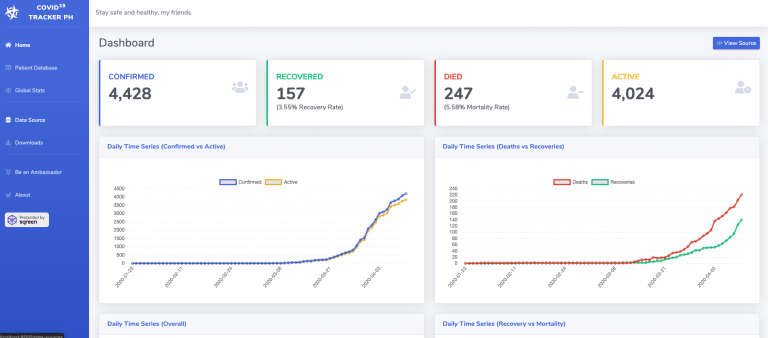
As a first step in any web development, you need to have a template first. I was looking for when I saw SB Admin 2 template. It looks pretty clean and neat. It’s also been a while since I touched the actual Laravel codebase and built my own application from scratch. Below is the initial template that I created. It’s not as pretty and elegant, as I’m not a designer or what. I just use templates and framework.

Data Sources
Next is to look for data sources. There’s already a lot of coronavirus API out there. The only challenge is which one has the most features, fastest recency update, and most accurate. This led me to use several APIs which I can then stitch together to display what I wanted. Below are the APIs that I was using.
Coronavirus-ph
https://github.com/sorxrob/coronavirus-ph-api
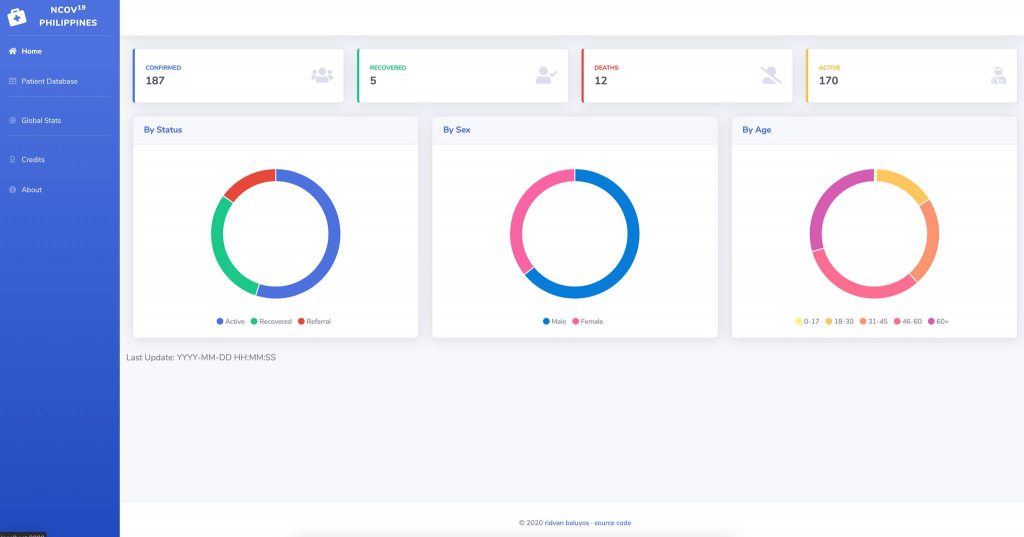
This API scrapes through several sources such as Wikipedia and one crowdsourced Google Sheet from Reddit. It also has one great feature since it has a “Patient Database” which displays several generic information such as nationality, travel history, gender, admitted hospital, etc. Of course, we cannot and should not display names and addresses. Although as of this writing it seems unstable and unreliable since the number of cases have significantly risen up and the crowd-sourcing could not keep up.
COVID-19 global data as-a-service
https://github.com/mathdroid/covid-19-api
This API is probably one of the most famous and heavily used one. The guy converted the data from John Hopkins University into an API service, which can now then be consumed by several clients. This guy is a hero genius. It also has a daily series which is what I used to visualize time series graphs. The only disadvantage I see from this source is that it is US-focused. I tried to rank the cases by countries, but it seems that it is segregated by region. For US, it has been separated into cities, states, etc. The same for China.
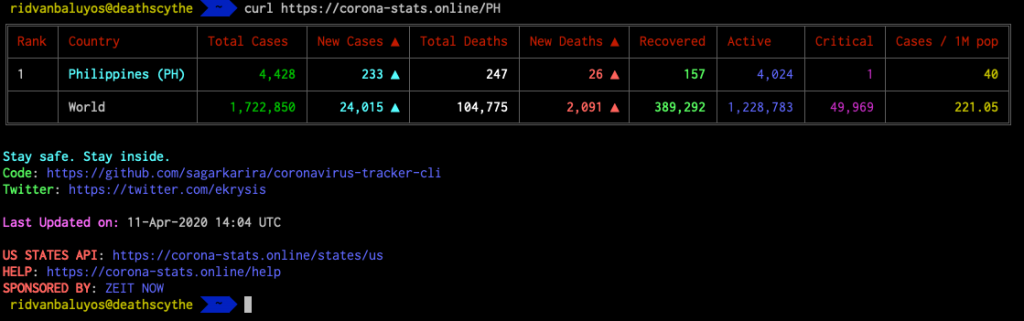
Coronavirus Tracker CLI
https://github.com/sagarkarira/coronavirus-tracker-cli
This API was supposed to be a geek’s utility using the command line only. But the creator created an API for this one. It’s actually pretty cool and updates from two sources. This API is gets updated the most in my opinion as it is fetching data from World Meters. The CLI is also wild!

Development
Local
With these things set, I started my development the next day. I opted to use a programming language and framework that I’m comfortable with, so I used Laravel PHP. The prototype was up and running on my local in a day. Whew. Later that evening, I was able to deploy the app on my server. Initially, it was deployed as a subdomain from my development server.
Domain
After sharing the initial prototype to friends and networks on Facebook, I got several compliments and constructive feedback as well. I carefully checked which ones can be implemented, and which ones seems impossible. It was time that I should probably buy its own standalone domain. I got a sweet deal from GoDaddy and bought the domain https://covid19ph.live for only ¥453.
Server Setup
Setting up these type of applications is pretty straightforward for small projects. I mean, even if I were to scale this project, it should be very easy to setup applications. I’m using CloudFlare for security and performance, Sqreen for application security, and DigitalOcean for my cloud server. It’s that easy.
Product Roadmap
I haven’t really thought on how to move forward with this app. But so far, I managed to decrease load time by caching the API results for 30 minutes. I also added a survey courtesy of Informizely. It sure was able to help me think of ways on how to improve the website. I got 22 responses already.
I added an ambassador program from Mohammed Bin Rashid University of Medicine and Health Sciences. It is a free online program to learn more about COVID-19. I strongly urge you to take the course as well: https://learn.mbru.ac.ae/courses/covid19.
My next development plan is to create a downloadable data source file. This is where Data Scientists and other hobbyists can make use of the data to visualize or to study it. Data should be freely available to everyone.
Overall, it was a fulfilling exercise over the 3-day weekend and I enjoyed the process inasmuch as I felt that my development skills are still intact. Feel free to visit the app if you have time.
The source code is very open, so feel free to do whatever you want with it.